
# Styled-Components를 활용한 반응형 React 홈페이지
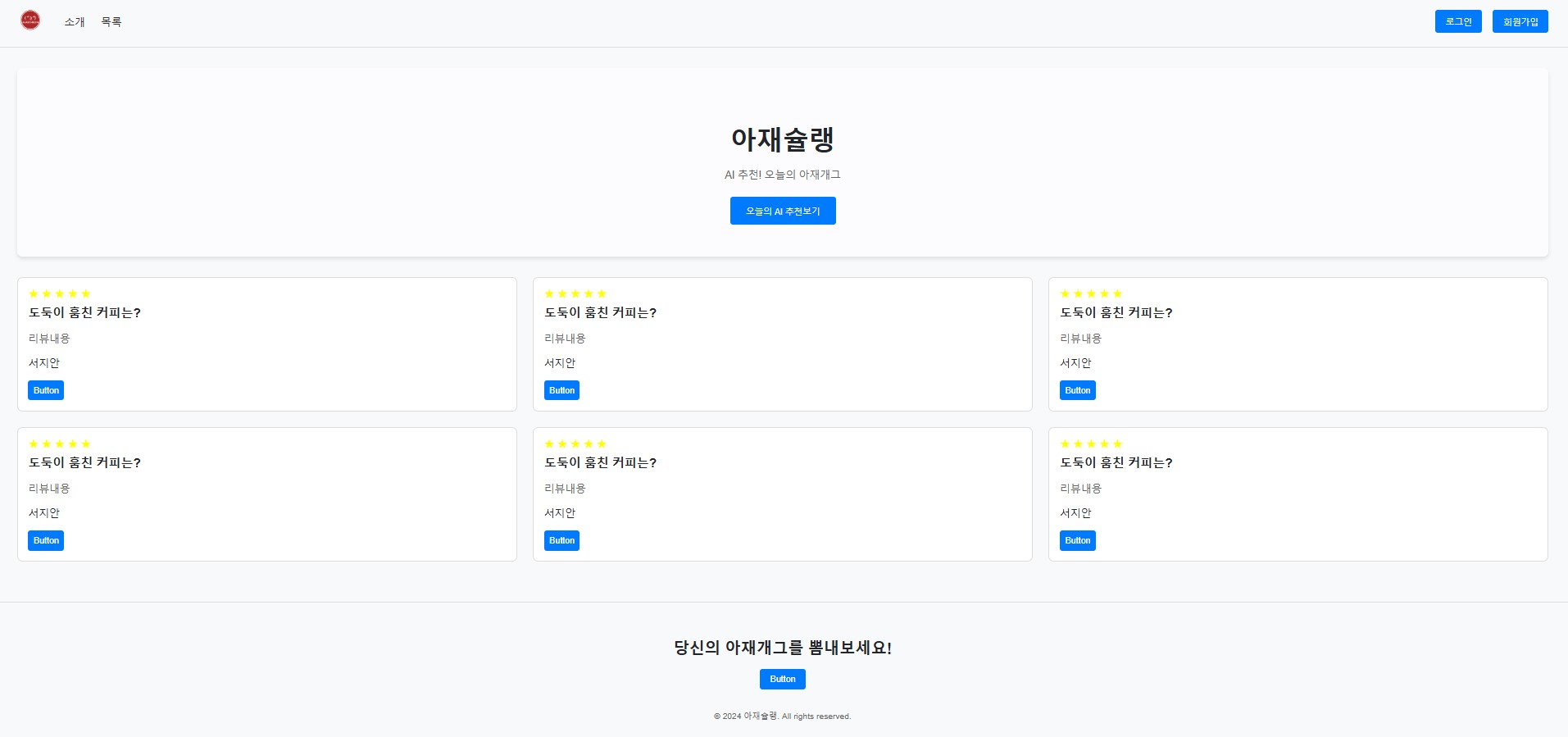
이 프로젝트는 `styled-components`를 사용하여 디자인한 반응형 React 홈페이지입니다. 주제는 "아재슐랭"이라는 리뷰 플랫폼이며, 글로벌 스타일, Hero 섹션, 리뷰 카드 레이아웃, 그리고 푸터까지 모두 `styled-components`로 구현했습니다. 아래에서 주요 구성 요소와 코드를 살펴보겠습니다.
1. 글로벌 스타일 정의
`createGlobalStyle`을 활용하여 프로젝트 전반에 적용될 글로벌 스타일을 정의했습니다. 기본 스타일 초기화와 폰트, 색상 등을 설정합니다.
```javascript
import styled, { createGlobalStyle } from 'styled-components';
const GlobalStyle = createGlobalStyle`
body {
margin: 0;
font-family: Arial, sans-serif;
background-color: #f8f9fa;
color: #212529;
display: flex;
flex-direction: column;
min-height: 100vh;
}
a {
text-decoration: none;
color: inherit;
}
*, *::before, *::after {
box-sizing: border-box;
}
`;
```
---
2. 헤더 섹션
헤더는 로고, 네비게이션 메뉴, 그리고 로그인/회원가입 버튼으로 구성되어 있습니다. `styled.div`와 `styled.header`를 사용하여 구조화된 레이아웃을 만들었습니다.
```javascript
const Header = styled.header`
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 2rem;
border-bottom: 1px solid #ddd;
`;
const Logo = styled.div`
img {
height: 40px;
}
`;
const Nav = styled.nav`
display: flex;
gap: 1.5rem;
a {
font-size: 1rem;
color: #333;
}
`;
const Auth = styled.div`
button {
margin-left: 1rem;
padding: 0.5rem 1rem;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
&:hover {
background-color: #0056b3;
}
}
`;
```
3. Hero 섹션
Hero 섹션은 방문자에게 첫인상을 주는 메인 섹션입니다. 타이틀, 부제목, 그리고 주요 CTA 버튼으로 구성됩니다.
```javascript
const Hero = styled.div`
text-align: center;
margin: 0 auto;
padding: 3rem 2rem;
background-color: #ffffff89;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
h1 {
font-size: 2.5rem;
margin-bottom: 1rem;
}
p {
margin-bottom: 1.5rem;
color: #666;
}
button {
padding: 0.75rem 1.5rem;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
&:hover {
background-color: #0056b3;
}
}
`;
```
4. 리뷰 카드 섹션
리뷰 카드는 `grid`를 활용해 정렬된 3열 레이아웃으로 구성됩니다. 각 카드에는 별점, 제목, 내용, 작성자가 표시됩니다.
4.1 리뷰 카드 레이아웃
```javascript
const Reviews = styled.div`
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1.5rem;
margin-top: 2rem;
`;
const Card = styled.div`
border: 1px solid #ddd;
border-radius: 8px;
padding: 1rem;
background-color: white;
h3 {
margin: 0.5rem 0;
}
p {
color: #666;
}
button {
margin-top: 1rem;
padding: 0.5rem;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
`;
```
4.2 별점 구현
별점은 `clip-path` 속성을 사용해 다각형 모양으로 렌더링했습니다.
```javascript
const Stars = styled.div`
display: flex;
`;
const Star = styled.div`
width: 16px;
height: 16px;
background-color: #ff0;
margin-right: 4px;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
`;
```
5. 푸터 섹션
푸터는 사이트의 마지막 섹션으로, 안내 문구와 저작권 정보를 포함합니다. `margin-top: auto`를 사용해 화면 하단에 고정됩니다.
```javascript
const Footer = styled.footer`
text-align: center;
padding: 2rem;
border-top: 1px solid #ddd;
margin-top: auto;
h2 {
margin-bottom: 1rem;
}
button {
padding: 0.5rem 1rem;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
p {
margin-top: 2rem;
font-size: 0.8rem;
color: #666;
}
`;
```
결론
이 프로젝트는 `styled-components`의 강력한 기능을 활용해 컴포넌트 단위의 스타일링을 직관적으로 구현했습니다. 각 섹션은 재사용성을 고려해 설계되었으며, 반응형 웹 개발에 적합합니다. `createGlobalStyle`로 전역 스타일을 설정하고, `flex`와 `grid` 레이아웃을 적절히 활용하여 레이아웃을 구조화했습니다.
'프론트엔드' 카테고리의 다른 글
| 팀프로젝트 뉴스피드 _ 3 (1) | 2024.11.20 |
|---|---|
| CODE_DAY3 (0) | 2024.11.01 |
| CODE_DAY 1 (0) | 2024.10.30 |
| 동기 비동기관련 코드 (0) | 2024.10.22 |
| 동기,비동기 / promise & async/await (1) | 2024.10.21 |