
아으으아으악 하라고 하는거 다 햇는데.... ㅠㅠㅠ
일단 1주차
import React, { useState } from 'react';
import styled from 'styled-components';
type Todo = {
id: string;
text: string;
completed: boolean;
};
const TodoApp = () => {
const [todos, setTodos] = useState<Todo[]>([]);
const [inputValue, setInputValue] = useState<string>('');
const addTodo = () => {
if (inputValue.trim() === '') return;
const newTodo: Todo = {
id: Date.now().toString(),
text: inputValue,
completed: false,
};
setTodos([...todos, newTodo]);
setInputValue('');
};
const toggleComplete = (id: string) => {
setTodos(todos.map(todo =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
));
};
const deleteTodo = (id: string) => {
setTodos(todos.filter(todo => todo.id !== id));
};
return (
<Container>
<Header>Todo List</Header>
<InputWrapper>
<Input
type="text"
value={inputValue}
onChange={(e) => setInputValue(e.target.value)}
placeholder="Add a new task..."
/>
<AddButton onClick={addTodo}>Add</AddButton>
</InputWrapper>
<TodoList>
{todos.map((todo) => (
<TodoItem key={todo.id}>
<TodoText completed={todo.completed}>{todo.text}</TodoText>
<ButtonWrapper>
<CompleteButton onClick={() => toggleComplete(todo.id)}>
{todo.completed ? 'Undo' : 'Complete'}
</CompleteButton>
<DeleteButton onClick={() => deleteTodo(todo.id)}>Delete</DeleteButton>
</ButtonWrapper>
</TodoItem>
))}
</TodoList>
</Container>
);
};
// Styled Components
const Container = styled.div`
max-width: 500px;
margin: 0 auto;
padding: 20px;
background-color: #f9f9f9;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
`;
const Header = styled.h1`
text-align: center;
margin-bottom: 20px;
color: #333;
`;
const InputWrapper = styled.div`
display: flex;
gap: 10px;
margin-bottom: 20px;
`;
const Input = styled.input`
flex: 1;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
`;
const AddButton = styled.button`
padding: 10px 15px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
&:hover {
background-color: #0056b3;
}
`;
const TodoList = styled.ul`
list-style: none;
padding: 0;
`;
const TodoItem = styled.li`
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 15px;
border: 1px solid #ddd;
border-radius: 4px;
margin-bottom: 10px;
background-color: #fff;
`;
const TodoText = styled.span<{ completed: boolean }>`
text-decoration: ${({ completed }) => (completed ? 'line-through' : 'none')};
`;
const ButtonWrapper = styled.div`
display: flex;
gap: 10px;
`;
const CompleteButton = styled.button`
background-color: #28a745;
color: white;
padding: 5px 10px;
border: none;
border-radius: 4px;
cursor: pointer;
&:hover {
background-color: #218838;
}
`;
const DeleteButton = styled.button`
background-color: #dc3545;
color: white;
padding: 5px 10px;
border: none;
border-radius: 4px;
cursor: pointer;
&:hover {
background-color: #c82333;
}
`;
export default TodoApp;
css관련해서는 gpt 맡김.. 안보고 코드 쓰는게 가능하냐구여..?
이악물고 하니까 되긴됩니다...^^
근데 나 잘쓴걸까 ㅠㅠㅠ
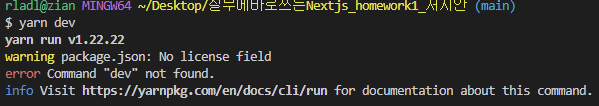
내일 물어보러 다녀야겟다 왜 안되는징...
'REACT' 카테고리의 다른 글
| MBTI_TEST 2 (0) | 2024.11.26 |
|---|---|
| REACT_PROJECT_1_TROBLE_SHOOTING (0) | 2024.11.25 |
| 리액트 심화주차 정리 (1) | 2024.11.22 |
| 뉴스피드 팀 프로젝트 _ 최최종 (0) | 2024.11.21 |
| 뉴스피드 팀프 _ 최종 (0) | 2024.11.21 |