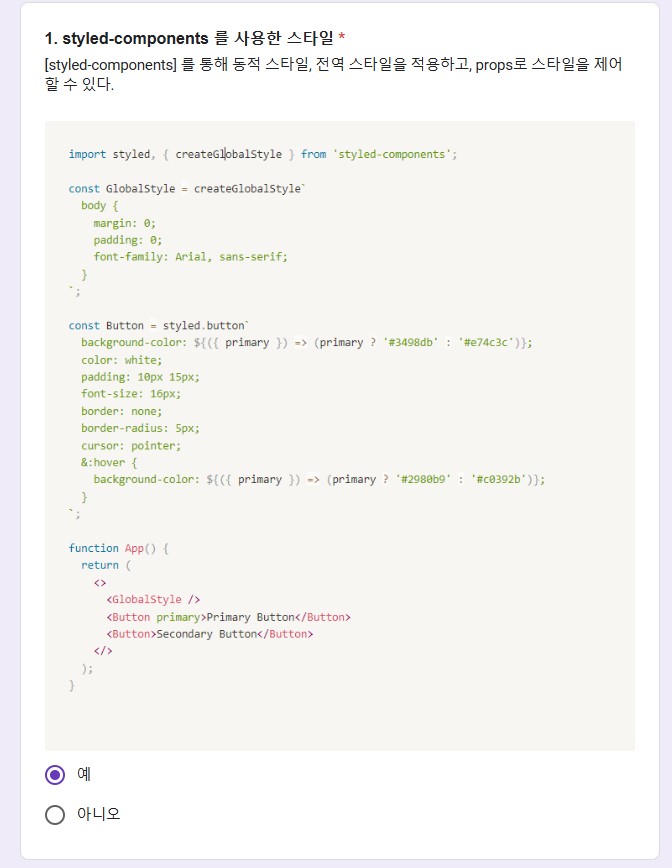
Q1. Q2. Q3. Q4. Q5. Q6. Q7. styled-components를 사용해 props를 기반으로 스타일을 조건부로 설정하는 예시 코드를 작성해보세요. import styled from 'styled-components'; // 조건부 스타일링이 적용된 Button 컴포넌트 const Button = styled.button` background-color: ${({ primary }) => (primary ? 'blue' : 'gray')}; color: white; padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer; &:hover { background-color: $..